Voici des détails supplémentaires sur comment créer un carrousel d’images.
Vous allez retrouver ci-dessous les étapes à suivre afin de créer un carrousel d’images:
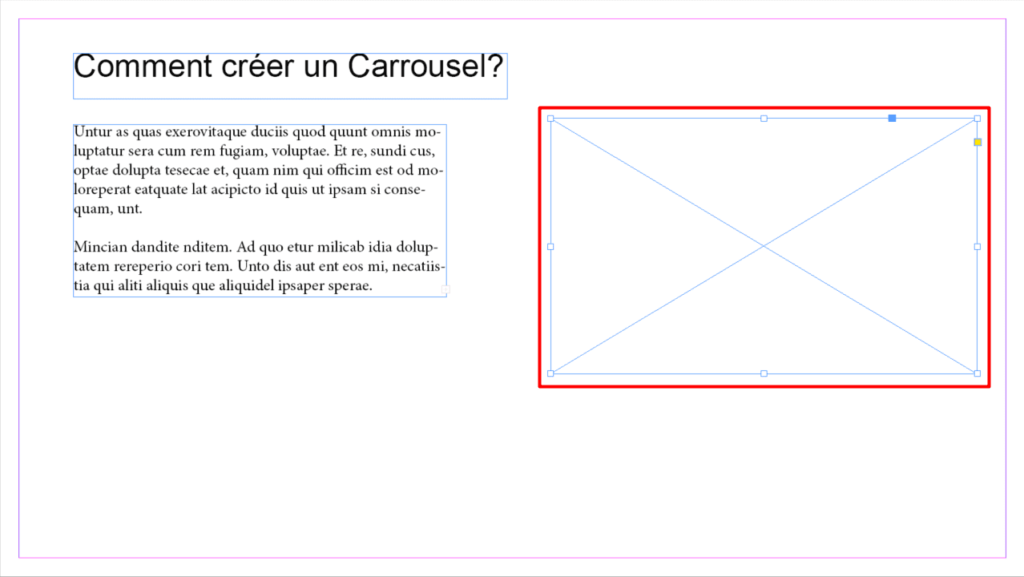
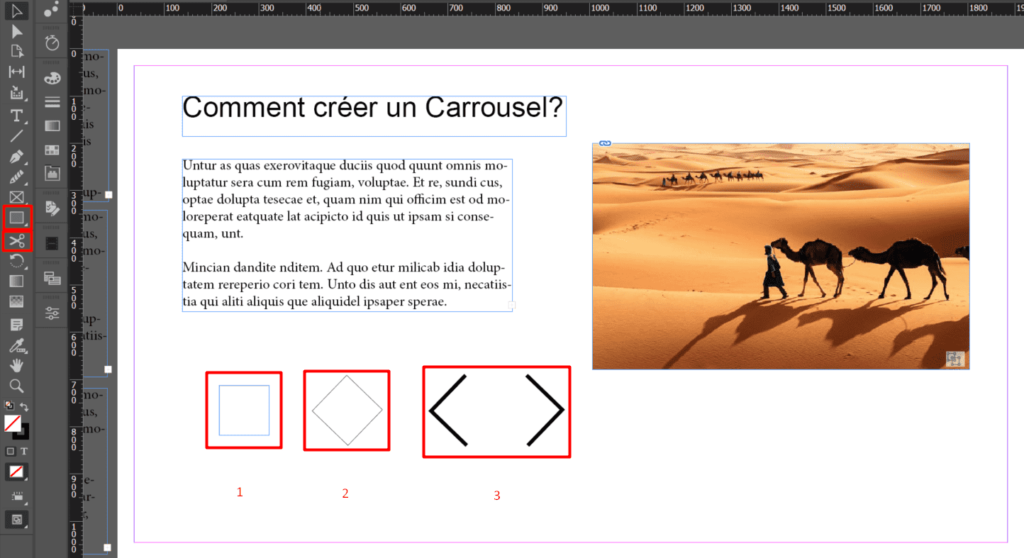
- Créez l’espace pour les images en utilisant l’outil bloc rectangulaire.

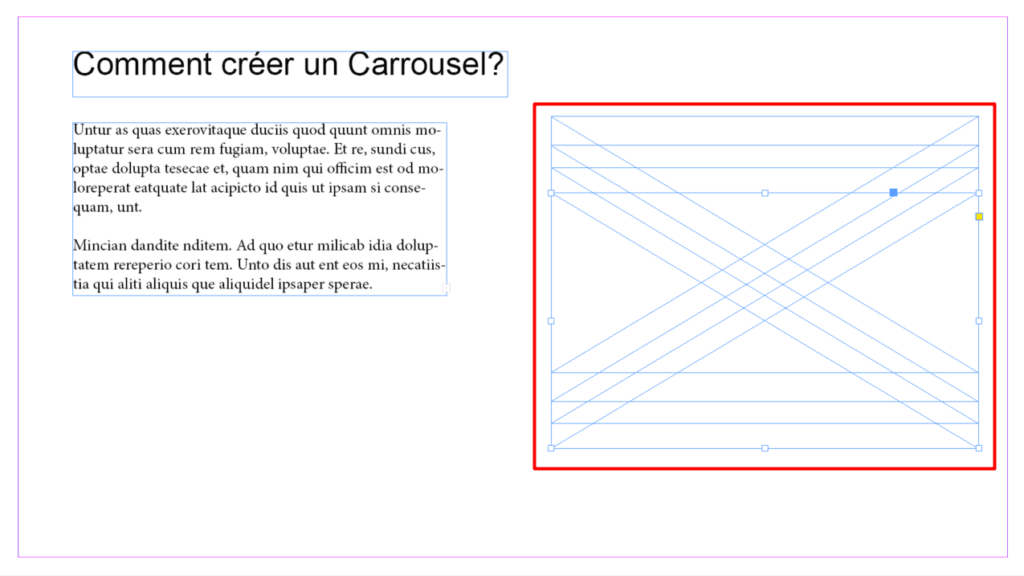
2. Dupliquez le bloc rectangulaire par le nombre d’images que vous souhaitez incorporer dans le carrousel.

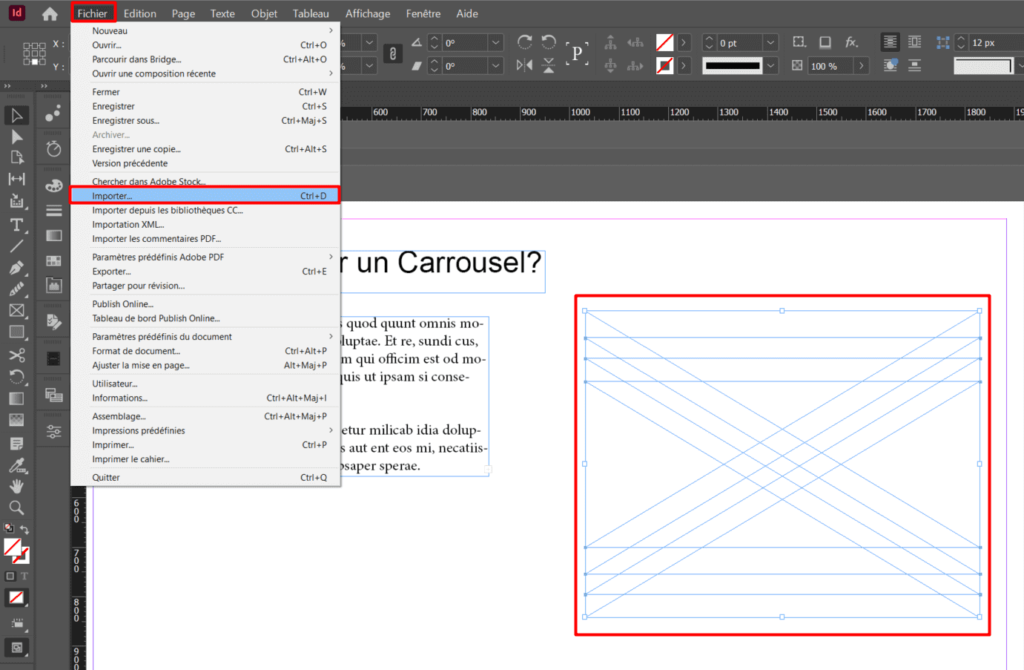
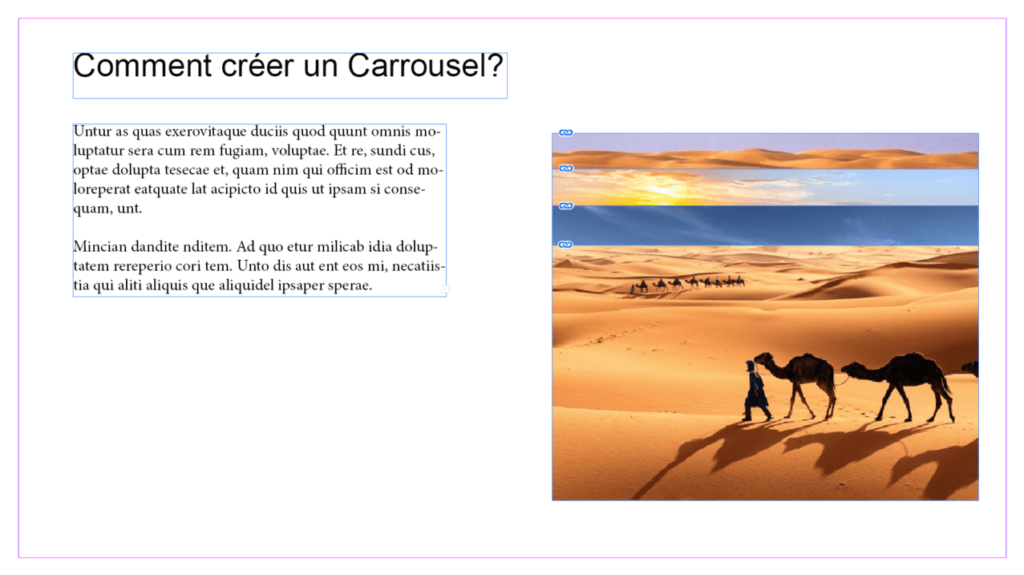
3. Sélectionnez tous les blocs et importez les images: "Fichier" => "Importer" => Images.


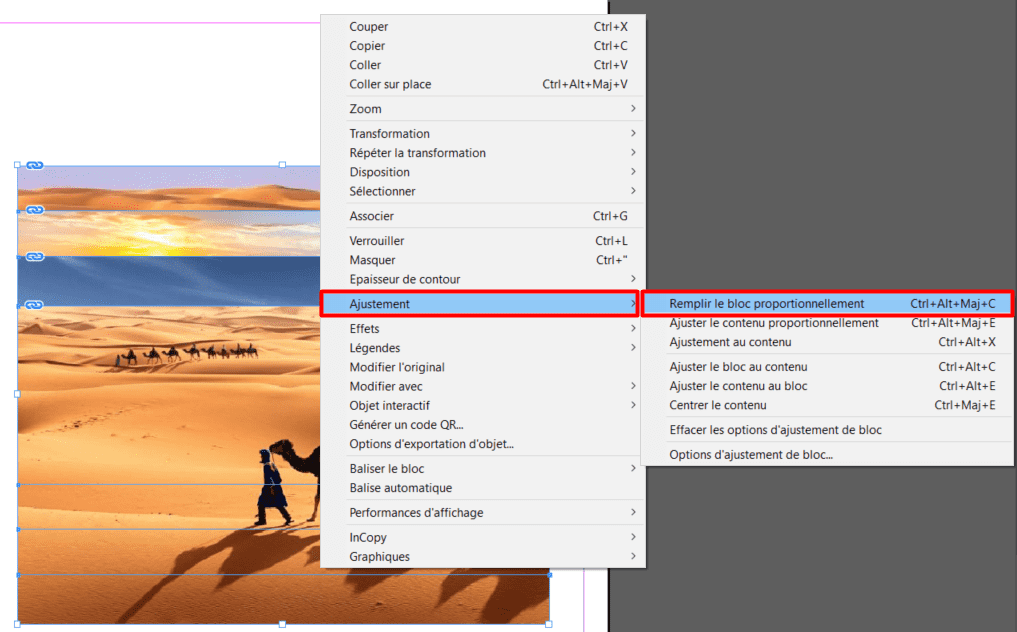
4. Sélectionnez tous les blocs et, avec un clic droit, ajustez les dimensions des images.

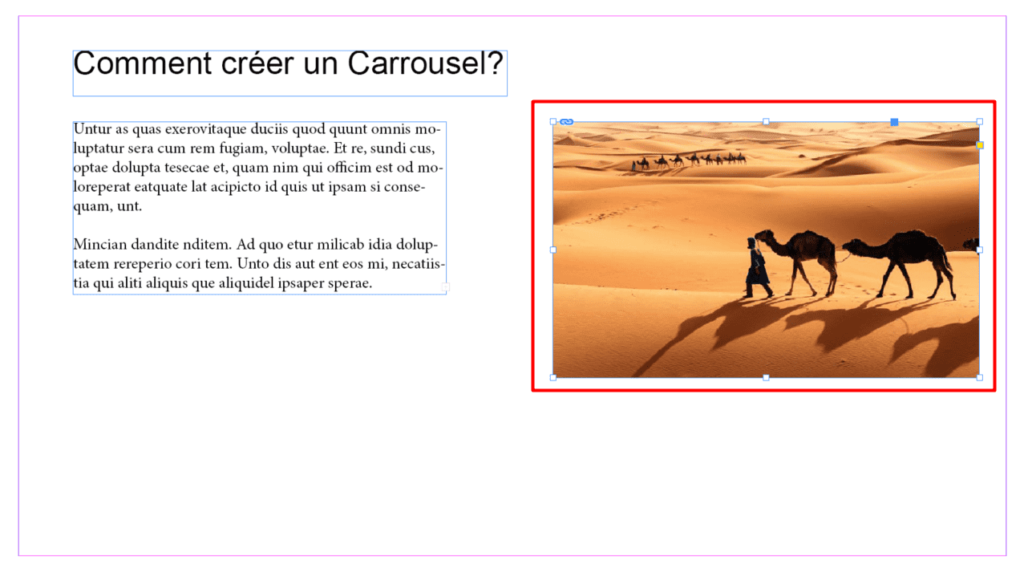
5. Alignez toutes les images avec la première image.

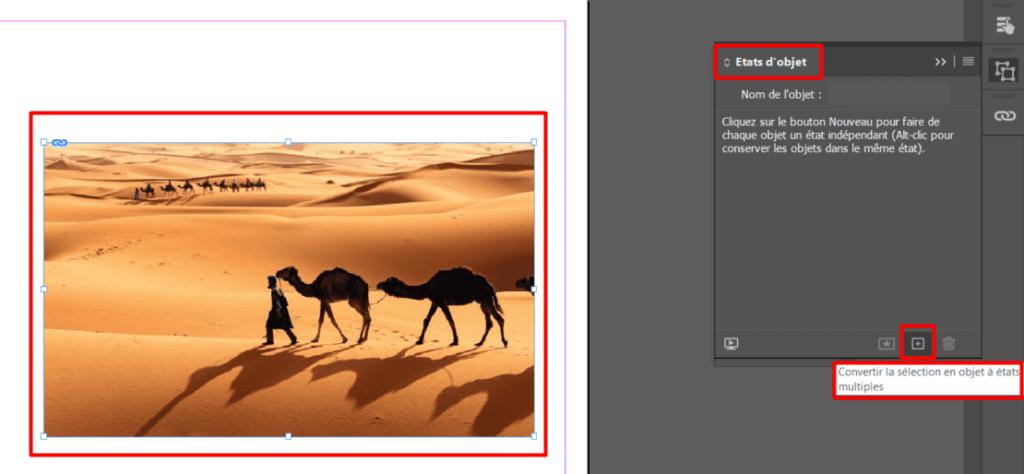
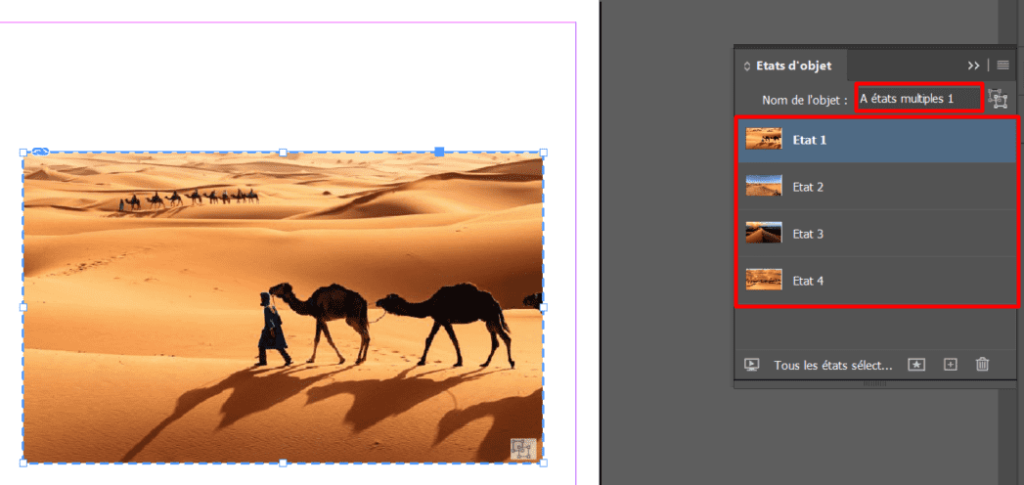
6. Une fois les images bien alignées, sélectionnez-les et choisissez "Convertir la sélection en objet à états multiples" depuis la partie "États d’objet".


7. Maintenant, vous créez les flèches qui vous permettront d’aller d’un état à l’autre, en utilisant l’outil "Rectangle":
- créez le rectangle;
- tournez-le;
- coupez-le avec l’outil "Ciseaux";

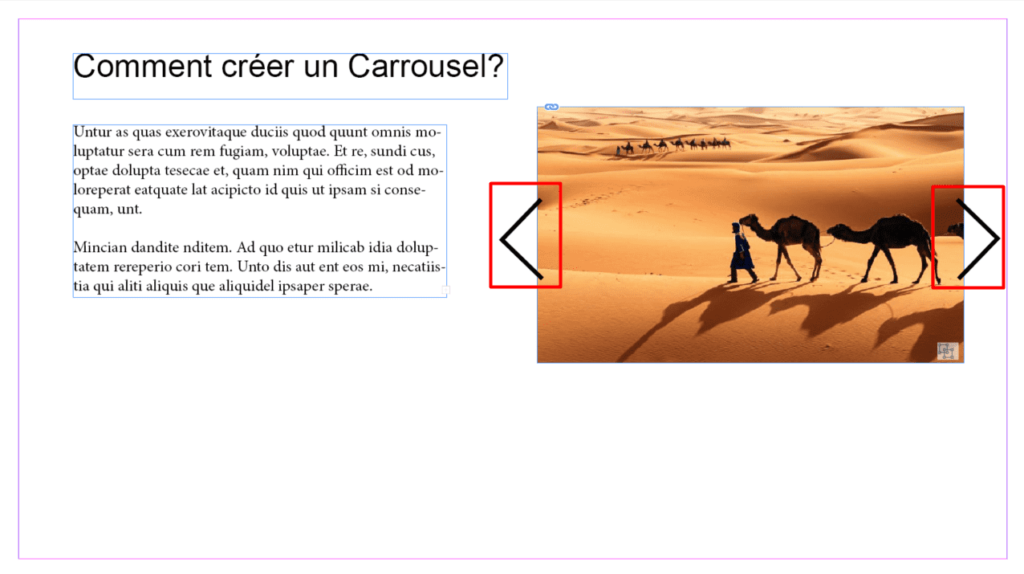
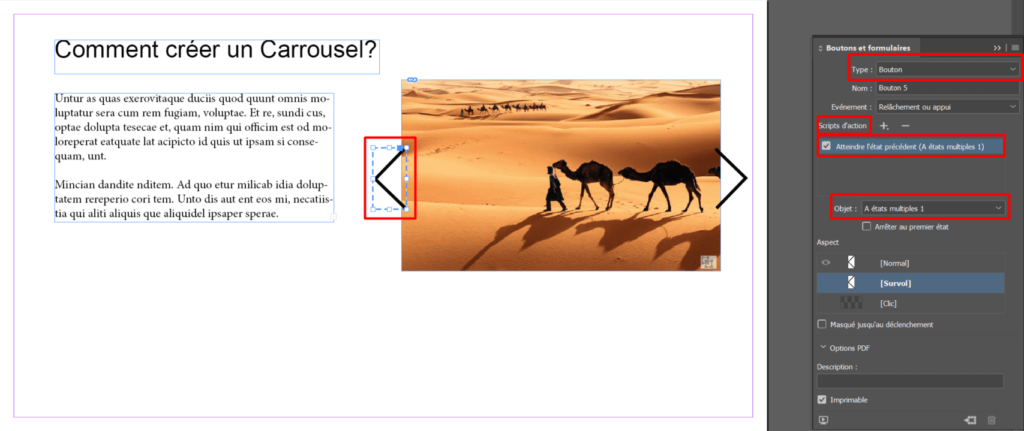
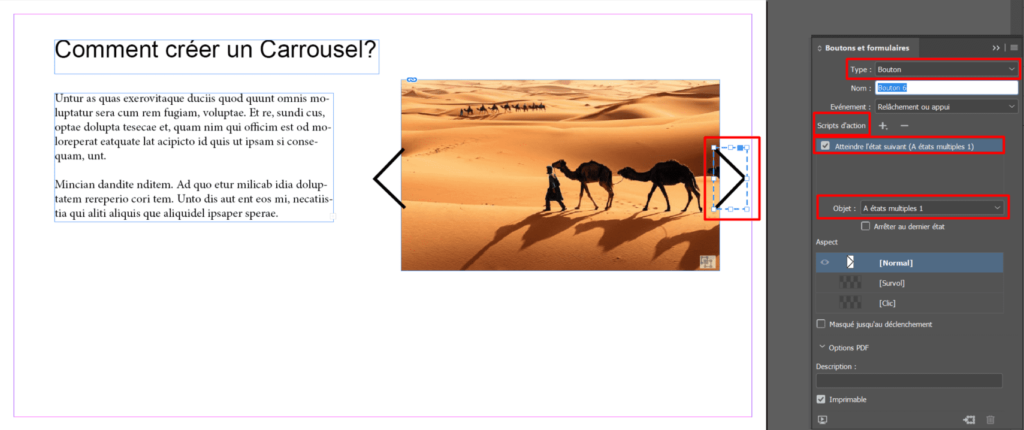
8. Placez les flèches sur les côtés des images et convertissez-les en boutons.



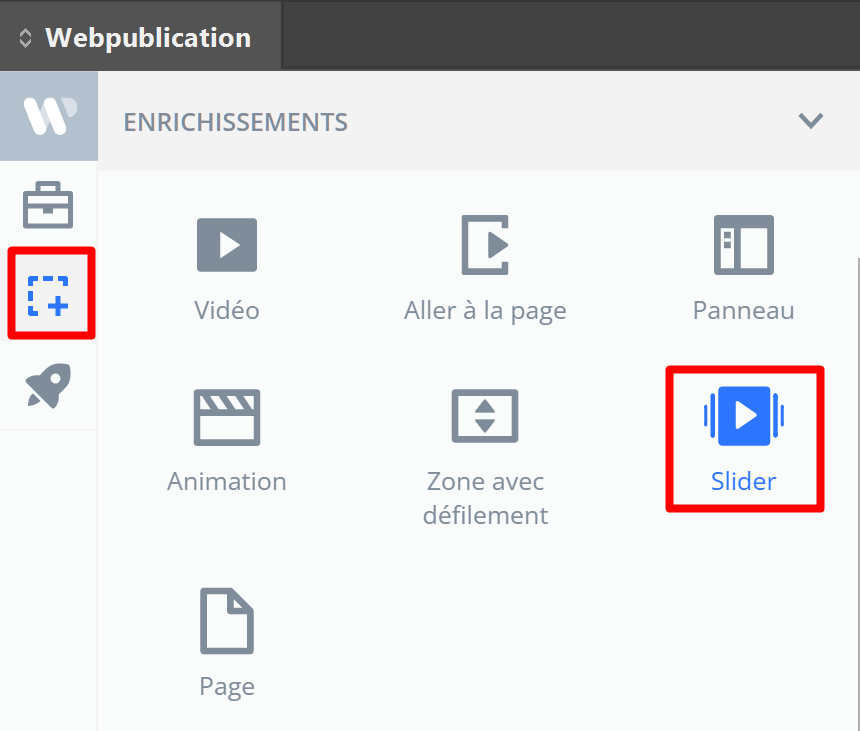
- Maintenant vous avez aussi la possibilité de créer un carrousel/slider depuis le plugin.

Pour plus de détails, on vous invite également à consulter Webpublication Academy:



No comments.