Votre Publication interactive en 6 étapes !
Retrouvez sur cette page notre Tutoriel détaillé qui vous expliquera en 5 minutes comment réaliser votre publication digitale interactive.
Ce document est adressé à tous ceux qui souhaitent créer une brochure digitale, un dossier de presse interactif, un mini-site, etc. Suivez bien ces 6 étapes pour réussir votre publication interactive à coup sûr.
Si vous n’avez pas encore téléchargé la nouvelle version du plugin, suivez les étapes ici
Étape 1 : créez vos fichiers InDesign.
Il vous faudra deux fichiers InDesign différents :
- un fichier pour votre publication,
- un autre pour regrouper toutes vos popups.
Étape 2 : définissez le mode de votre publication.
Choisissez le mode le plus adapté pour votre cible.
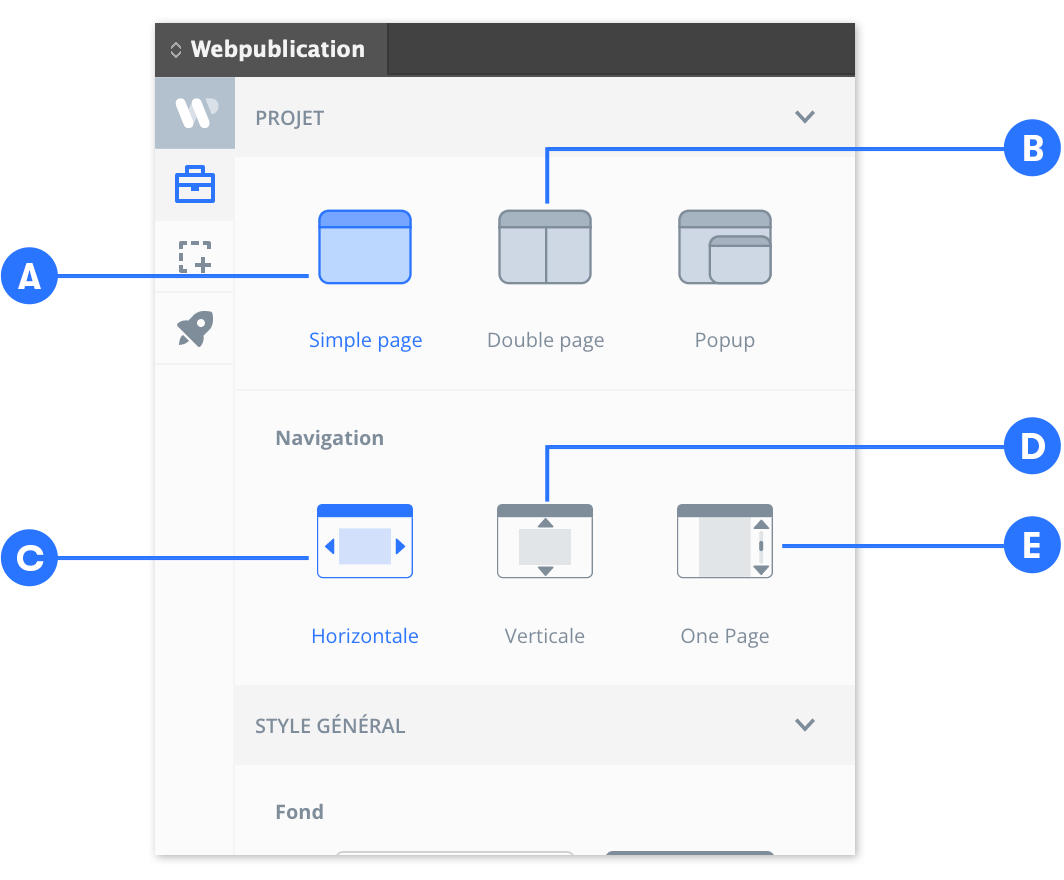
A - Mode Simple page (non recommandé pour les mobiles)
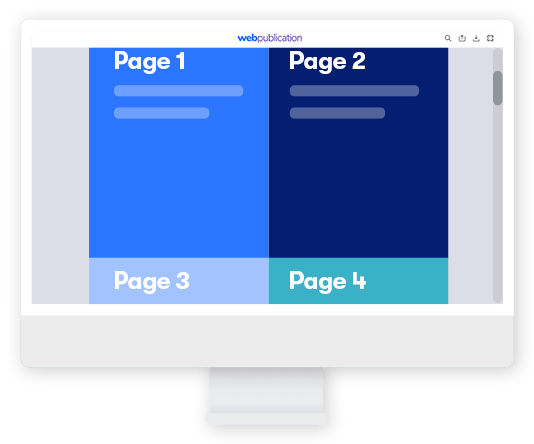
Créez le fichier pour votre publication. Nous recommandons une taille de document de 2048x1450 pixels en format paysage. Sur ordinateur, tablette et mobile, les pages seront affichées une par une en plein écran. L'expérience mobile est meilleure en mode paysage. NB : toutes les pages doivent être dans le même format.
Exemple: Renault Press Kit



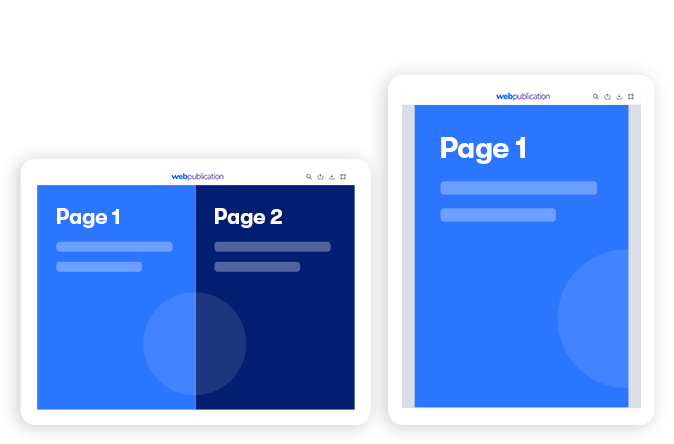
B - Mode Double page (responsive - adapté aux appareils mobiles)
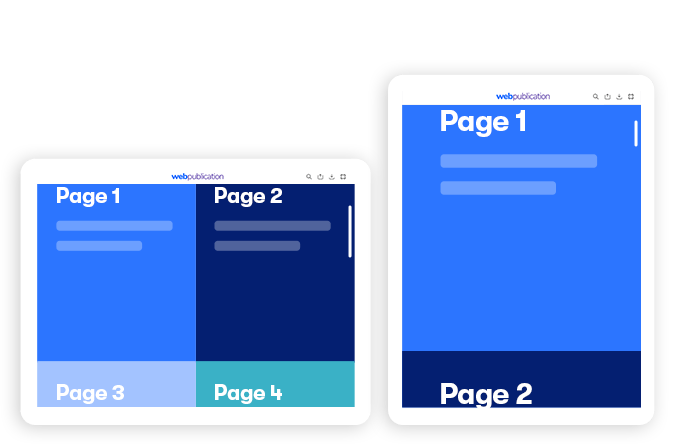
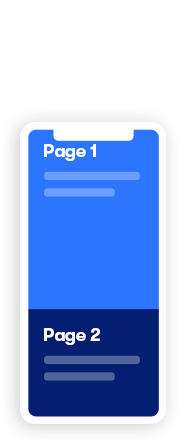
Créez le fichier pour votre publication. La taille de la page doit être de 1024x1450 pixels en mode double page. Sur un ordinateur, les pages doubles seront affichées côte à côte en mode paysage. Sur les appareils mobiles et tablettes en mode portrait, les pages seront affichées l'une après l'autre. Ce mode est préféré pour les publications adaptées aux mobiles. NB : toutes les pages doivent être dans le même format.
Exemple: magazine Anpère



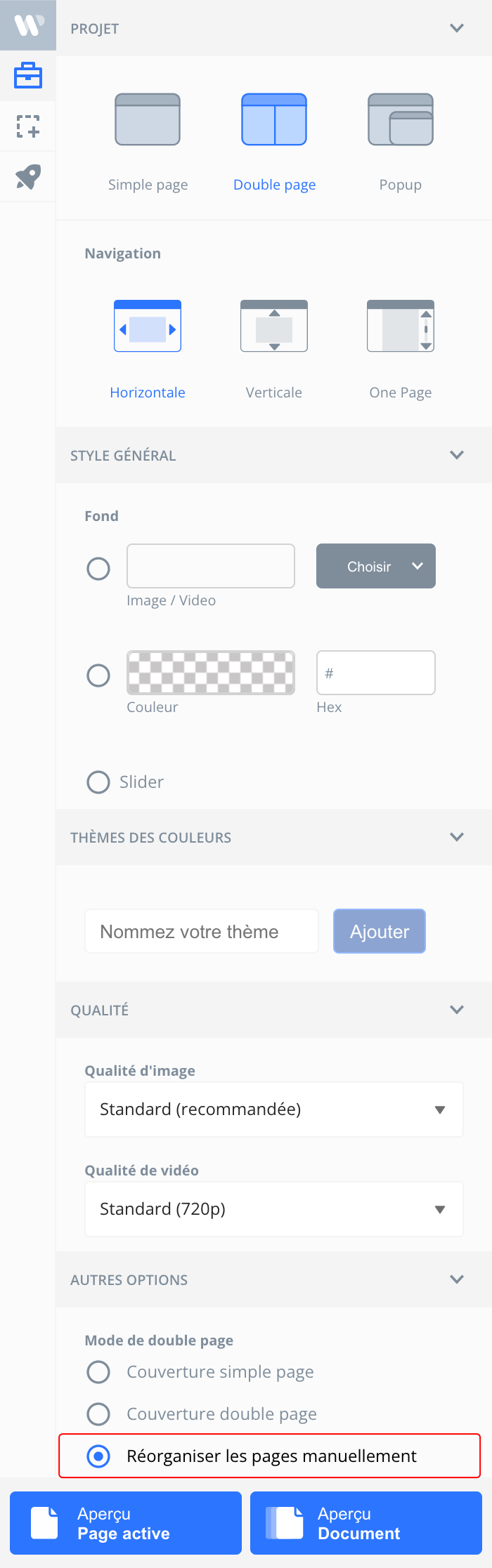
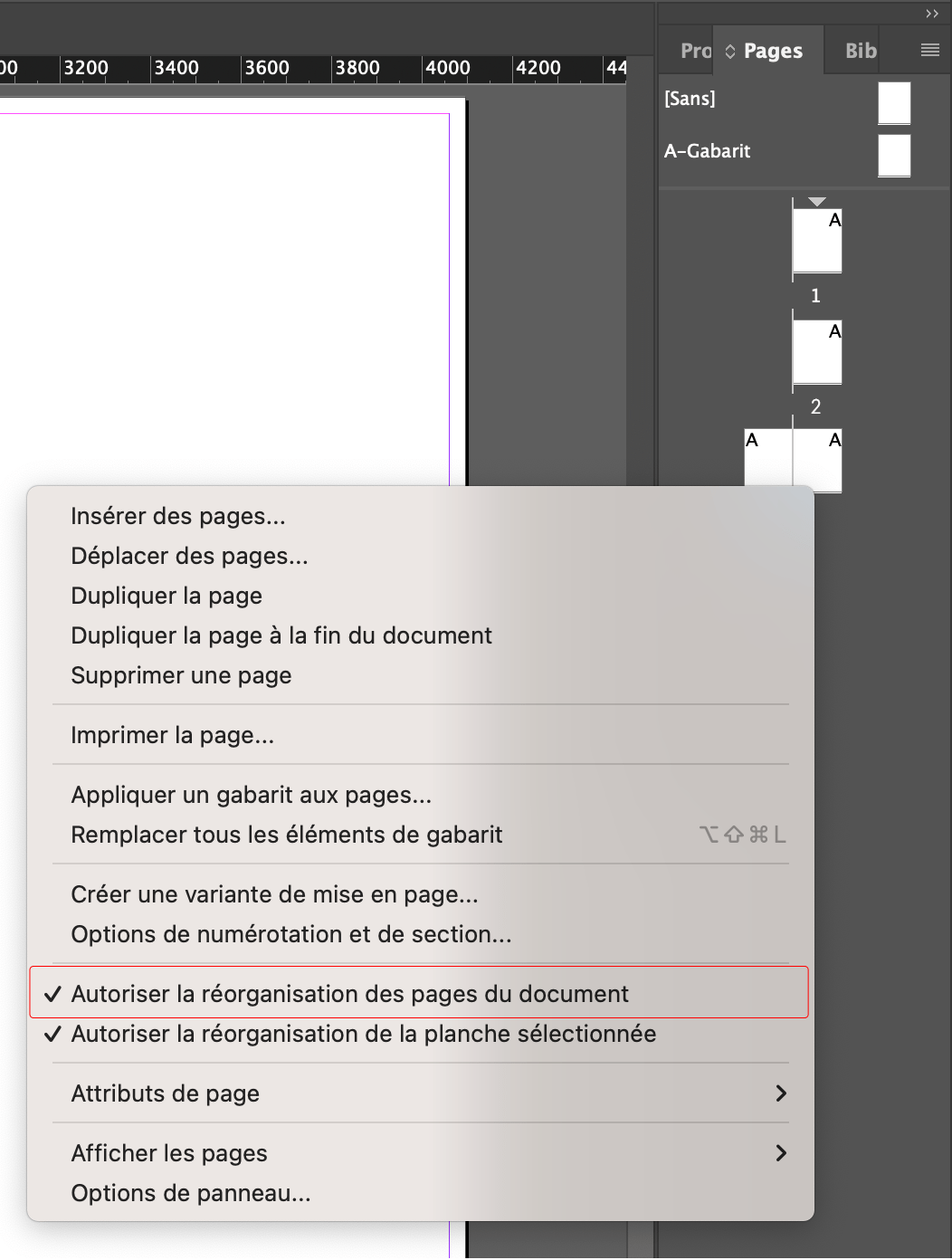
Pour le mode “Double page”, vous avez maintenant la possibilité de choisir une Couverture de simple page, Couverture de double page ou de Réorganiser les pages manuellement.
Avec cette nouvelle option vous allez pouvoir créer des publications responsives plus impactantes.
Vous pouvez alternez les planches en “Doubles pages” avec des planches en “Simple page”.
Modes de navigation
C - Navigation horizontale
Choisissez cette option si vous souhaitez naviguer vers la page suivante/précédente en faisant glisser vers la gauche/droite ou en cliquant sur les flèches de navigation situées à droite/gauche de la page. Sur les appareils mobiles, ce mode de navigation passe automatiquement en mode vertical.
D - Navigation verticale
Choisissez cette option si vous souhaitez naviguer vers la page suivante/précédente en faisant glisser vers le haut/bas ou en cliquant sur les flèches de navigation situées en bas de la page.
Dans les modes de navigation horizontale et verticale, les pages se transitionnent dans leur ensemble et il n'est pas possible de faire défiler entre les pages.
E - Une seule page
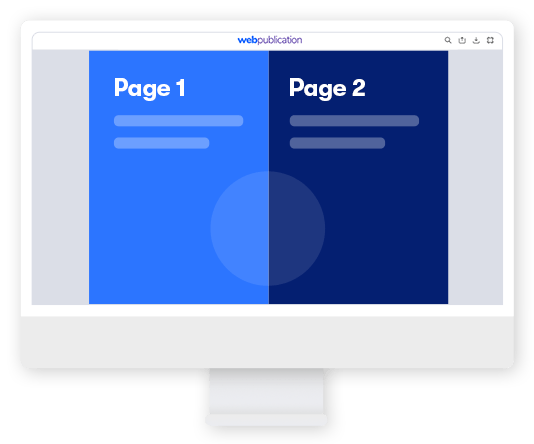
Avec ce mode, toutes les pages de la publication sont empilées de manière transparente dans une seule colonne de contenu défilable. En d'autres termes, les pages deviennent des sections d'une seule page, semblable à un site web. Lorsque le mode "Double page" est sélectionné, les deux pages en vis-à-vis de la double page seront affichées sur les écrans larges, tandis qu'une seule page sera affichée sur les appareils mobiles. Dans ce cas, nous recommandons que la taille de chaque page soit de 1024x1152 pixels. Ainsi, lorsque les pages sont affichées en double page, le rapport d'aspect sera de 16:9 et correspondra exactement à la taille de l'écran des moniteurs Full HD standard en mode plein écran. Vous pouvez voir cela illustré dans les figures ci-dessous :



Étape 3 : optimisez la lisibilité de votre publication.
1 - Densité du texte et de l’information
Que vous partiez d’un document existant ou que vous décidiez de créer votre publication “from scratch”, évitez de mettre trop de contenu sur le premier niveau de lecture.
Quand il y a trop d’informations sur une page, pensez à déporter une partie de votre contenu dans une popup pour optimiser l’experience de lecture.
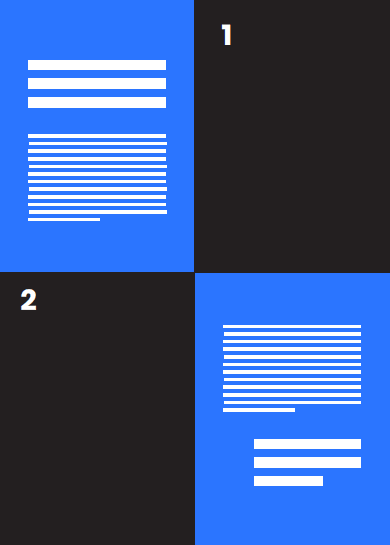
Voici deux exemples vous montrer comment dédensifier le premier niveau de lecture.
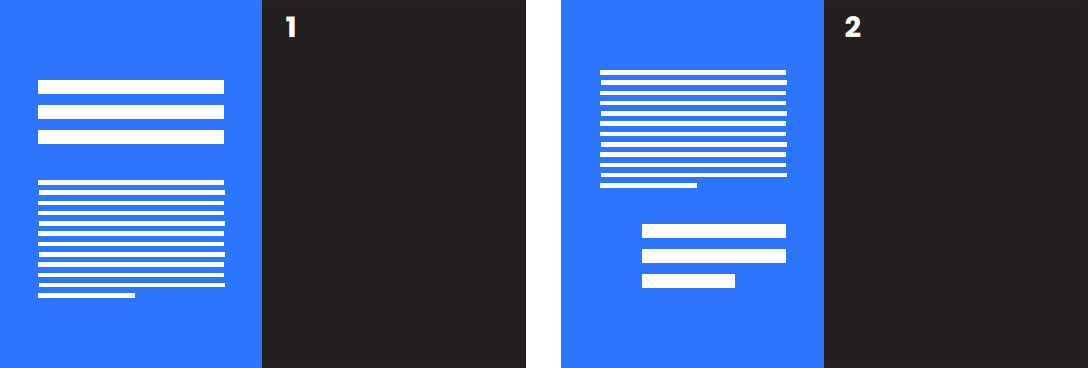
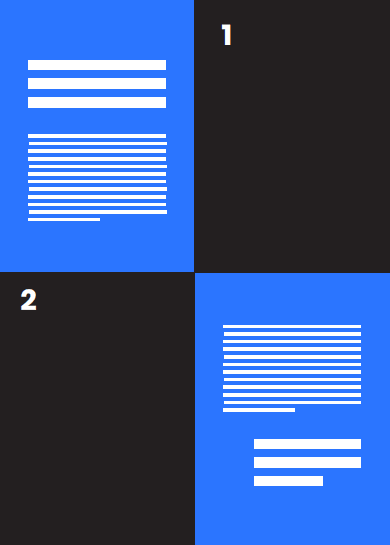
Ici, nous avons ajouté des pages.
Document print
Densité forte de texte.

Déclinaison digitale
Moins de texte, images plus grandes. Le mode double page pour mobile est respecté.

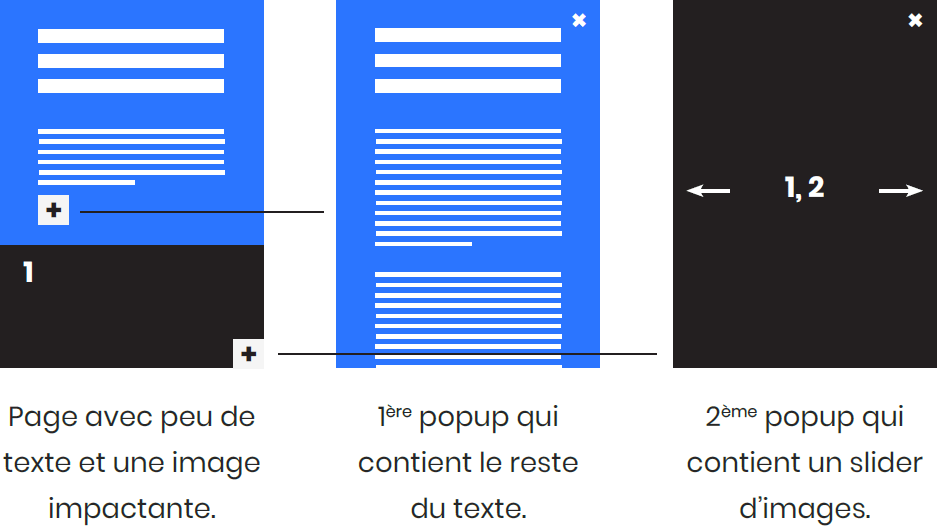
Ici, nous avons déporté une partie du texte dans des popups (second niveau de lecture).
Document print
Densité forte de texte.

Déclinaison digitale
Moins de texte, images plus grandes. Le mode double page pour mobile est respecté.

2 - Typographie
Vous pouvez conserver vos typographies. Vous n’êtes plus limité aux typographies web.
Vérifiez toujours si votre texte est lisible sur les devices que vous ciblez. Pour tester votre publication sur ordinateur, cliquez sur « Aperçu » depuis notre plugin.
Utilisez la fonction “Partager” pour la tester sur mobile et tablette. NB : la règle la plus simple est de multiplier par deux toutes les tailles de vos polices.
Exemple : si la taille de votre police est de 9 sur votre version print, elle sera de 18 sur sa déclinaison digitale.
Les textes doivent être regroupés sur un même calque, celui-ci placé en haut de la pile.
3 - Optimisation des images
Optimiser les images avant insertion dans votre document : Utiliser au maximum des images de 2048 px de largeur ou de 2048 px de hauteur.
Étape 4 : enrichissez votre publication.
Vous pouvez maintenant commencer à enrichir le premier niveau de lecture de votre publication !
Premièrement sélectionnez un bouton (réalisé avec le panneau “Boutons et formulaires” d’InDesign) ou créez un bloc rectangulaire 
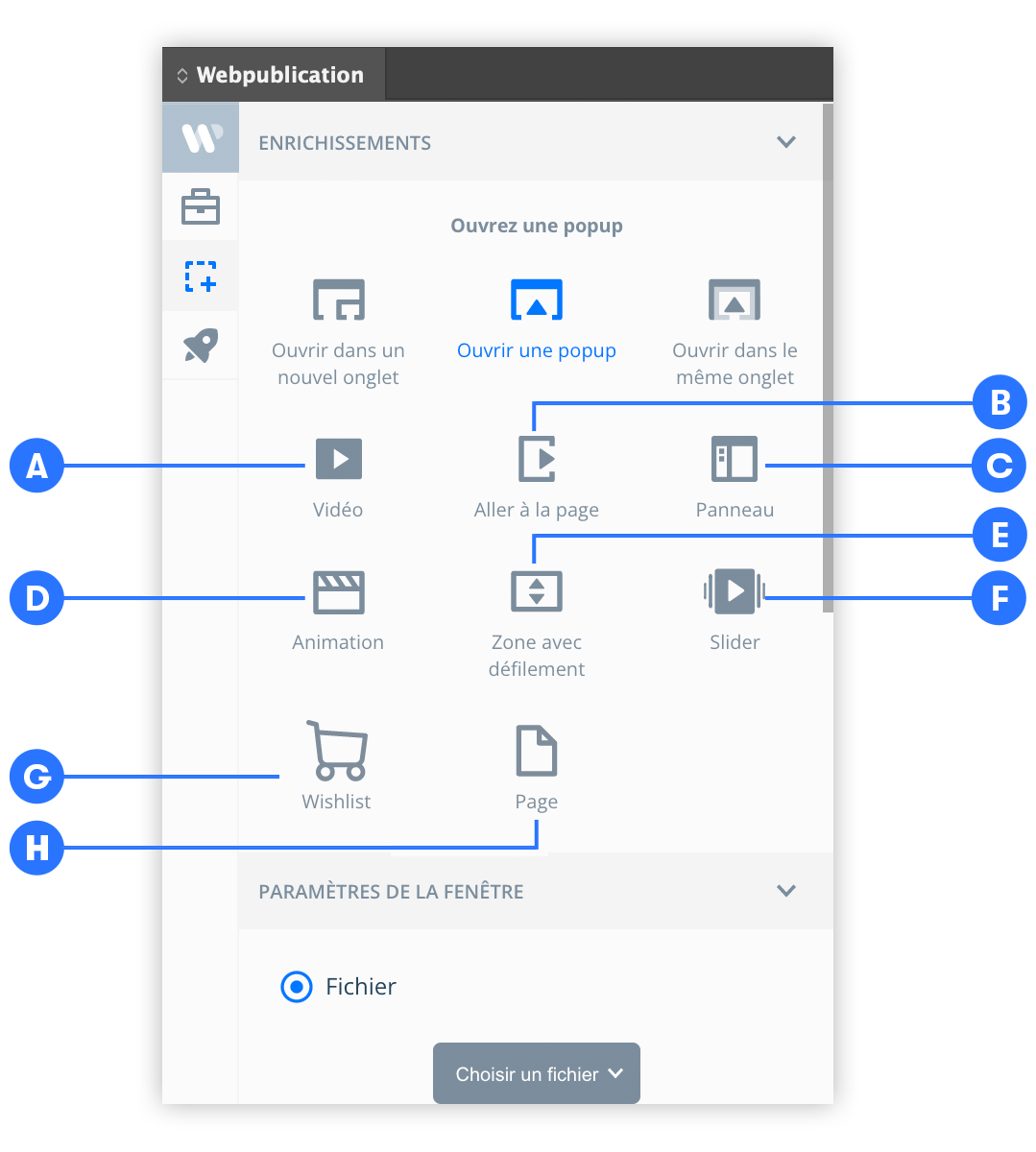
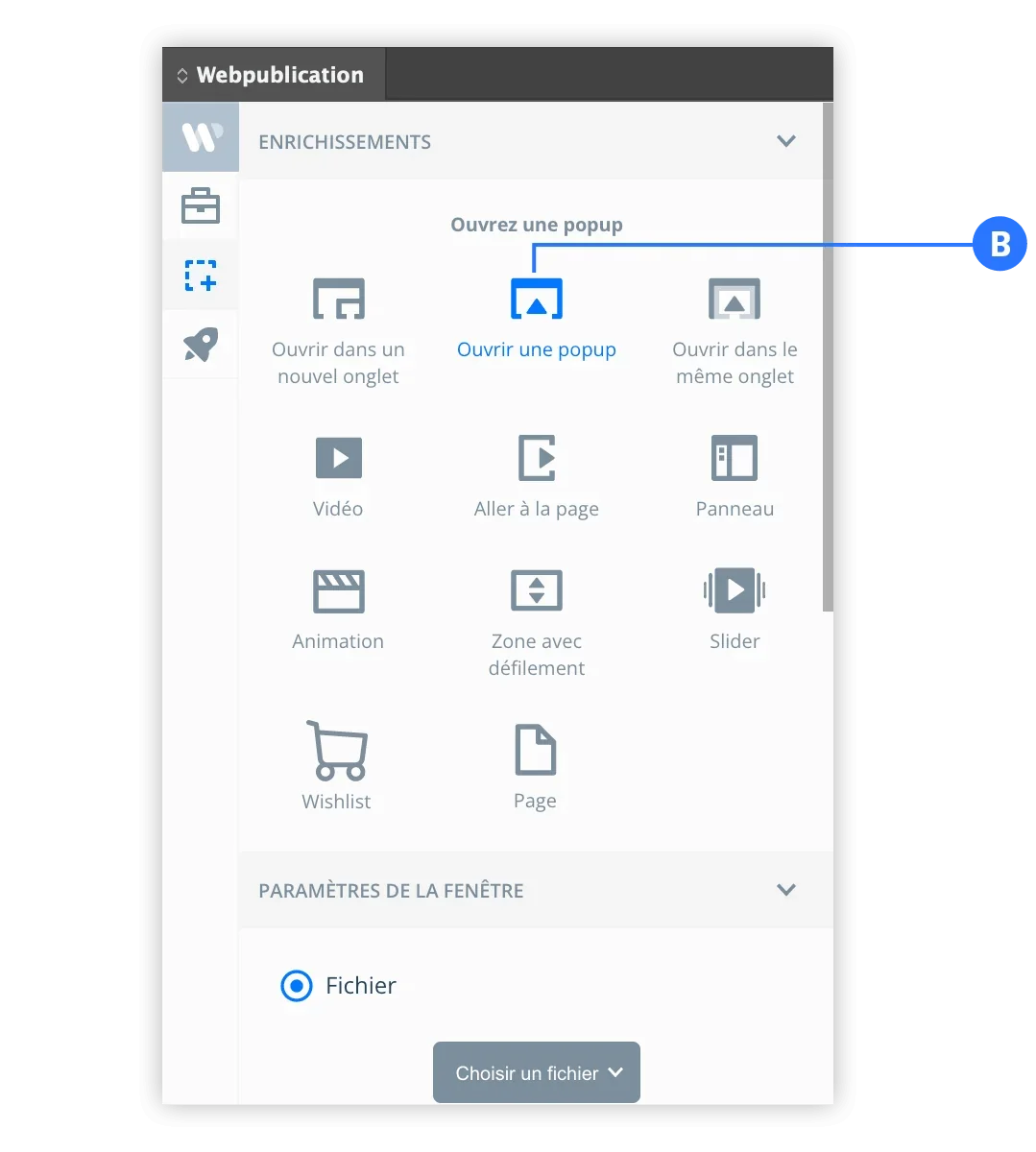
A - Vidéo
Pour insérer une vidéo dans votre document, créez un bloc rectangulaire dans lequel votre vidéo sera chargée. Cliquez maintenant sur « vidéo » et uploadez-la. Notre solution convertira votre vidéo automatiquement au format Mp4. Vous pouvez également choisir d’insérer un lien Youtube.
B - Aller à la page
Pour créer un lien direct vers une page de la publication, cliquez sur “Aller à la page” et entrez le numéro de la page où vous souhaitez rediriger votre lecteur.
C - Panneau
Sélectionnez un bouton (réalisé avec le panneau « Boutons et formes » d’InDesign) ou créez un bloc rectangulaire pour lui appliquer une des actions suivantes :
- partage : ouvre le panneau de partage : mail, réseaux sociaux etc.
- Vignette : affiche les vignettes de la publication.
- Favoris : affiche la page Favoris.
- Recherche : ouvre la page de recherche de la publication.
- Sommaire : ouvre le sommaire de votre publication.
D - Animation
- Ressources pré-animées.
Vous touverez des boutons et des graphiques animés, des diaporamas ainsi que des animations de titres à télécharger sur Webpublication academie. Un simple copier-coller de la ressource dans InDesign et quelques modifications (couleur, texte) suffiront pour adapter l’animation à votre publication. - Animations InDesign.
Utilisez les palettes d’InDesign (Fenêtre>Espace de travail>Publication numérique) pour réaliser simplement vos propres animations. - Animations Animate ou HTML.
Compressez vos animations Animate ou HTML au format .zip avant de les importer. Créez ensuite un bloc rectangulairesélectionnez « Enrichissement >Animation » à l’aide du plugin puis uploadez votre animation.
B - Aller à la page
Pour créer un lien direct vers une page de la publication, cliquez sur “Aller à la page” et entrez le numéro de la page où vous souhaitez rediriger votre lecteur.
E - Zone avec défilement
Lorsque le contenu est trop volumineux pour tenir dans le cadre, une solution possible consiste à créer une zone déroulante pour celui-ci. Consultez notre tutoriel pour créer des zones déroulantes et des boutons dans les zones déroulantes.
F - Slider
Les Sliders sont un excellent moyen d'afficher plusieurs images et vidéos dans le même cadre. Consultez notre tutoriel pour plus d'informations.
G - Wishlist
Avec notre solution, vous pouvez activer l’option wishlist ou configurateur. Cette fonctionnalité vous permet, comme une fiche détaillée sur un site web, de déporter les données techniques ou les informations produit dans cette fiche. Vous pourrez ainsi ajouter des produits à votre liste de souhaits et la partager.
H - Page
Vous trouverez ici les paramètres qui s'appliquent à l'ensemble de la page. Vous pouvez définir un arrière-plan pour la page, qui peut être une image, une vidéo, voire un curseur. Vous pouvez également rendre la page transparente, ce qui, combiné à un arrière-plan fascinant, peut rendre votre page encore plus impactante. Vous pouvez également rendre la page modifiable, ce qui vous permet de la modifier depuis notre zone d'administration ou depuis l'application Uprez.
Vous pouvez également enrichir vos popups avec du contenu multimédia !
Vos popups peuvent contenir des animations InDesign, des vidéos, des images, des PDF, ainsi que des liens vers des pages de votre publication ou vers des sites externes.
Étape 5 : ajoutez vos popups.
Créez un nouveau fichier InDesign qui va regrouper toutes vos popups. Vos popups doivent avoir la même largeur (nous vous conseillons 1366 px de largeur pour une publication compatible ordinateurs et tablettes, et 600 px de largeur pour une compatibilité ordinateurs, tablettes et mobiles) mais leurs hauteurs peuvent varier. Exemple : mespopups.indd.
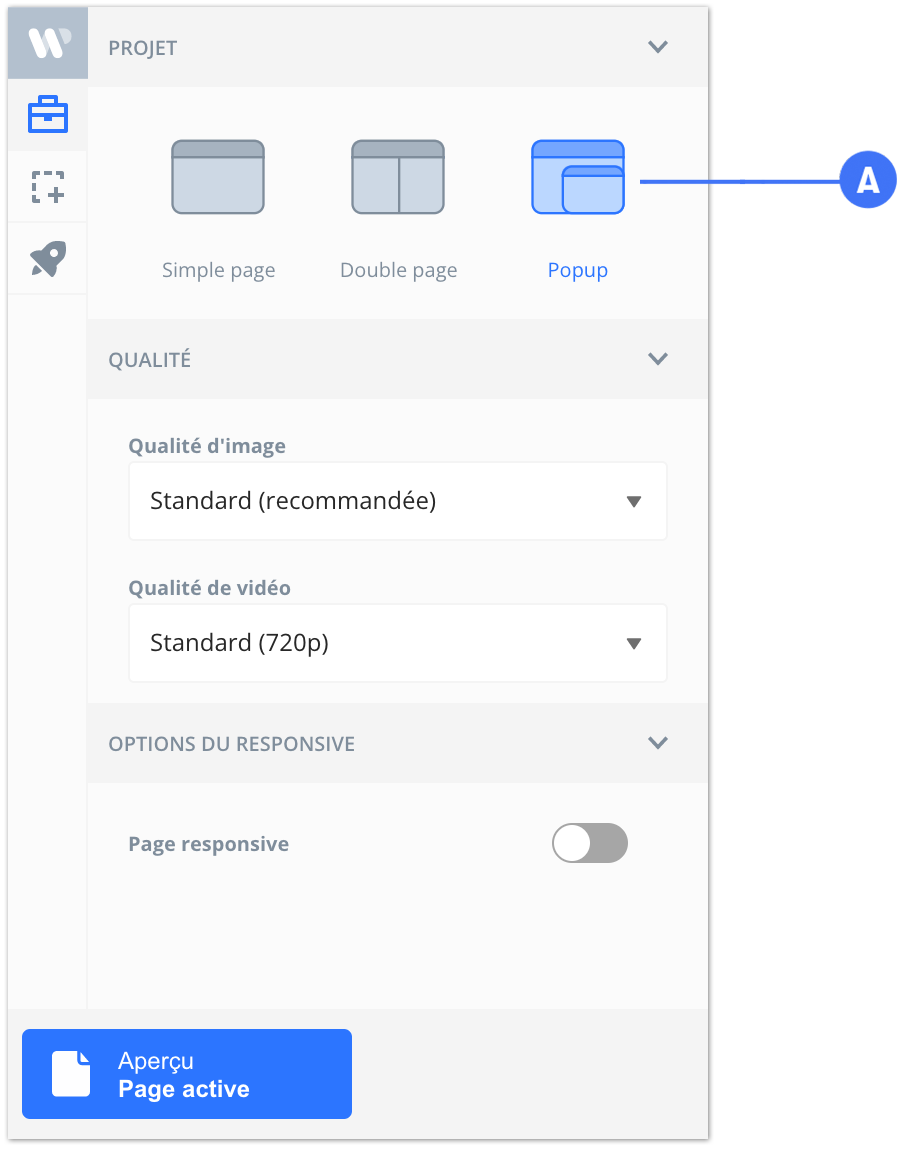
Dans notre plugin, allez dans l’onglet “Projet”, et appliquez le mode “Popup” (Capture d’écan plugin - A). Votre fichier InDesign popup est maintenant créé.
Enregistrez chaque page active à l’aide du plugin, cette action créera une popup par page active sur notre solution.
La gestion des popups se fait à partir d’un fichier InDesign unique pour des raisons pratiques.
Pour que le lien entre votre publication et votre popup fonctionne, créez un bouton ou un “Bloc rectangulaire” 
Votre popup peut contenir des animations InDesign, des vidéos, des images, des pdf ainsi que des liens vers des pages de votre publication ou des sites externes.
Étape 6 : personnalisez l’interface et mettez en ligne votre publication.
Vous avez presque terminé, il ne vous reste plus qu’à finaliser !
Dans le plugin, cliquez sur la rubrique « Finalisation du projet > Gérer les paramètres » pour finaliser votre publication.
Vous êtes redirigé dans notre solution. Si vous n’étiez pas déjà connecté, composez votre indentifiant et saisissez le mot de passe de votre compte (les mêmes que pour le plugin).
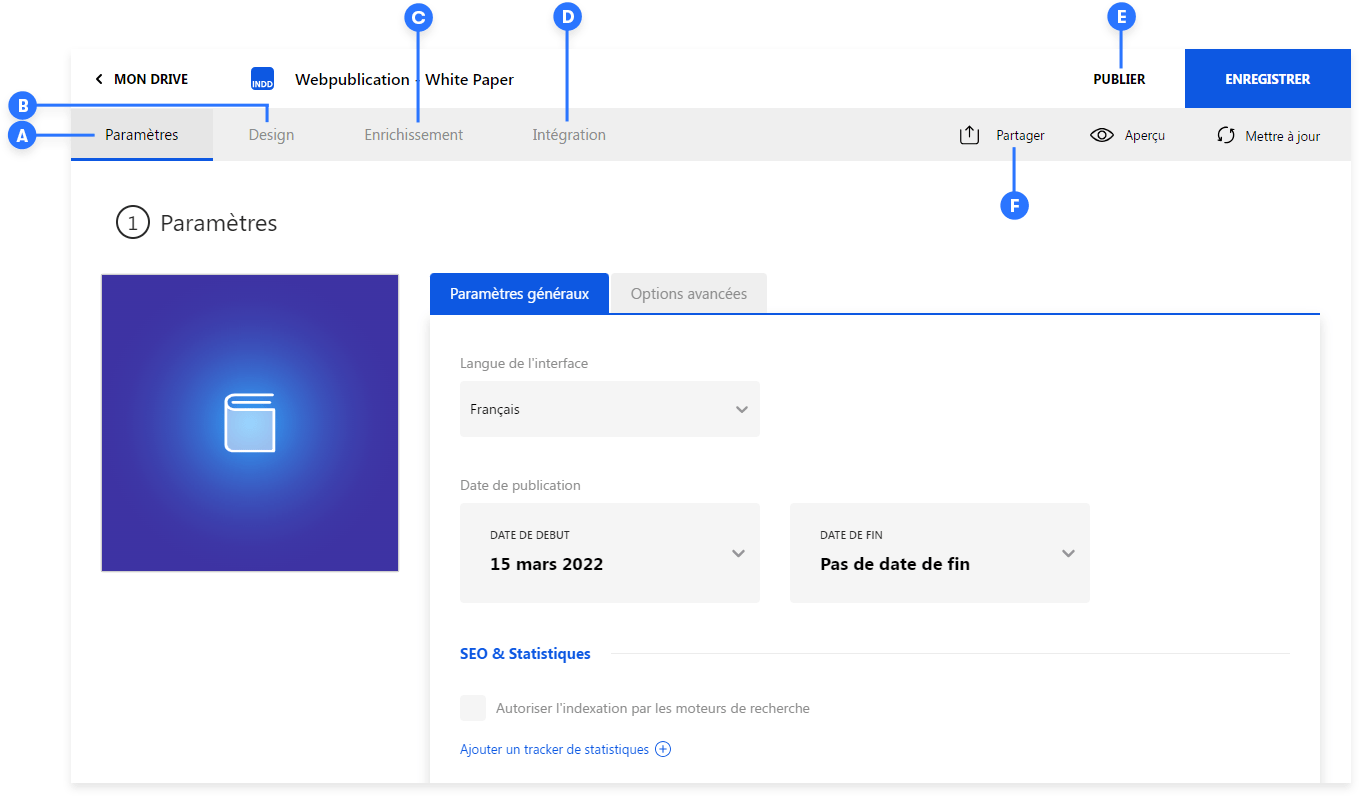
Finalisez maintenant votre publication :
A - Paramètres : définissez les paramètres que vous souhaitez activer. Dates de diffusion, code Google analytics, langue de l’interface etc.
B - Design : personnalisez l’interface avec votre logo, choisissez les icônes, définissez la couleur de barre, du fond etc.
C - Enrichissement : cet onglet ouvre la publication dans l'éditeur Uprez. Vous pouvez y ajouter, supprimer et réorganiser les pages. Si vous avez activé la case à cocher "Modifiable" pour certaines pages dans le Plugin (Enrichissements > Page), vous pourrez modifier ces pages dans l'éditeur - changer leur arrière-plan, modifier les textes, images, vidéos, curseurs, thèmes de couleurs, etc.
D - Intégration : récupérez l’ url du projet, ou téléchargez votre master.
E - Publier : mettez en ligne votre publication avec une url définitive et accessible (payant, 50 crédits).
NB : la fonction “Partager” (F) vous permet de montrer vos projets gratuitement à vos clients ou à vos collaborateurs pour les faire valider.