Le Mobile first
Le mobile est maintenant le support le plus utilisé pour accéder à internet : 46 % des personnes qui se connectent à Internet le font via un smartphone, 35 % le font avec un ordinateur et 7 % via une tablette. Google a déjà intégré cette notion dans son algorithme et indexe désormais en priorité les sites web compatibles avec les appareils mobiles. Pensez donc "mobile first" en réalisant vos documents interactifs !
Les polices Bold
Les polices bold seront très utilisées en 2019. Ces polices ont l’avantage d’être visibles dès le premier niveau de lecture. Elles sont généralement employées pour les titres, les accroches et les informations à mettre en avant. Les sous-titres sont habituellement plus “light”, ce qui permet de mieux guider l’utilisateur grâce à une hiérarchisation de l’information très efficace.Les couleurs vives
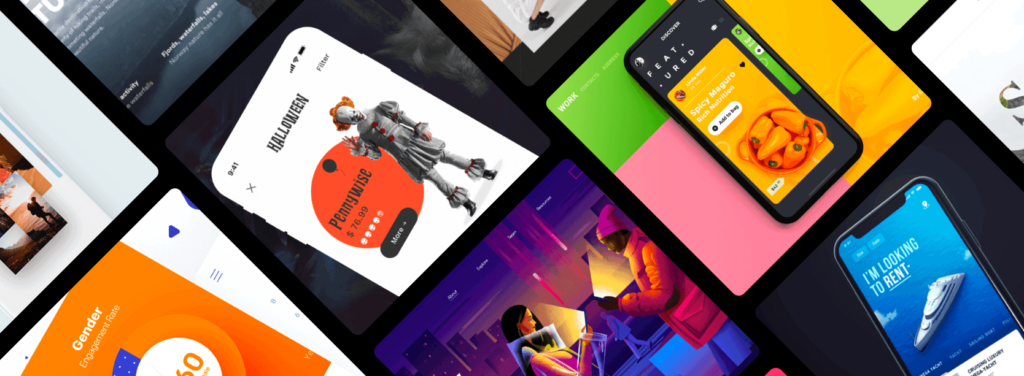
L’influence des couleurs sur l’utilisateur n’est plus à prouver. Des études démontrent que nous nous faisons une opinion sur un produit en moins de 90 secondes et que 90 % de cette décision serait due aux couleurs. Chaque couleur a des effets différents. Le rouge par exemple, présente la particularité d’augmenter notre rythme cardiaque. Il peut être associé à l’amour, au désir, à l’énergie et parfois à la violence. Le vert quant à lui, est plus associé à la nature et produit un effet relaxant. D’un point de vue pratique, les couleurs vives attirent l’oeil du visiteur, ce qui est clairement une des priorités de tout Web designer qui veut optimiser l’expérience de lecture de son document.
Les formes organiques
Le terrain de jeu des web designers change perpétuellement...mais une chose est sûre, la forme contera toujours autant que le fond. L’arrivée des couleurs vives va justement de pair avec la création de nouvelles formes. Contrairement aux formes géométriques du carré ou du triangle, les formes arrondies sont plus naturelles, créent un effet de mouvement et génèrent un sentiment de confort.Les animations déclenchées
Les agences web ont compris qu’il fallait bannir les images statiques de leurs créations et utiliser davantage d’animations qui vont véritablement placer le visiteur au coeur d’une expérience plus engageante et plus impactante. L’interaction entre l’internaute et votre “mini-site” permet aussi de développer votre univers de marque et de parfaire la qualité de votre storytelling. Dans votre document interactif, vous pouvez par exemple jouer avec l’animation de vos chiffres et de vos titres.Le minimalisme
La recherche constante du vide bat son plein. Le minimalisme et ses espaces vides seront toujours aussi présents sur le web : parfois insérés entre les blocs de texte pour aérer la mise en page, parfois utilisés pour mettre en valeur certains éléments. Pensez simplicité, pensez minimalisme ! Les écrans apparaîtront ainsi beaucoup moins surchargés. Les visiteurs aiment les pages facile à lire, le minimalisme est donc parfait pour limiter votre taux de rebond.L’Asymétrie
L’utilisation de la grille est une des premières choses qu’un designer web apprend pour créer des pages qui soient harmonieuses visuellement. Désormais, ils sont nombreux à tenter de dépasser ce système de grille pour laisser place à leur créativité et apporter plus de dynamisme à la page web.Le material design
Lancé par Google il y a plus d’une dizaine d’années, la notoriété du material design grandit depuis 3 ans. Ce qui le différencie du Flat Design se trouve dans le fait qu’il s’inspire d’objets réels et qu’il y ajoute des formes géométriques, mais aussi des ombres.
Vous avez aimé cet article ? N’hésitez pas à le partager !







No comments.