Notre plugin vous permet de créer des publications numériques interactives sans utiliser de code, mais il vous offre également la possibilité d’aller plus loin en ajoutant des développements HTML5 sur mesure, que vous pouvez ouvrir sous forme de pop-up ou placer sur une page, de la même manière que l’ajout d’une vidéo—c'est-à-dire via un cadre dans la mise en page.
Pour ajouter du contenu HTML5, vous devez d'abord le créer correctement afin de le rendre compatible avec Webpublication et pouvoir l’utiliser dans une publication.
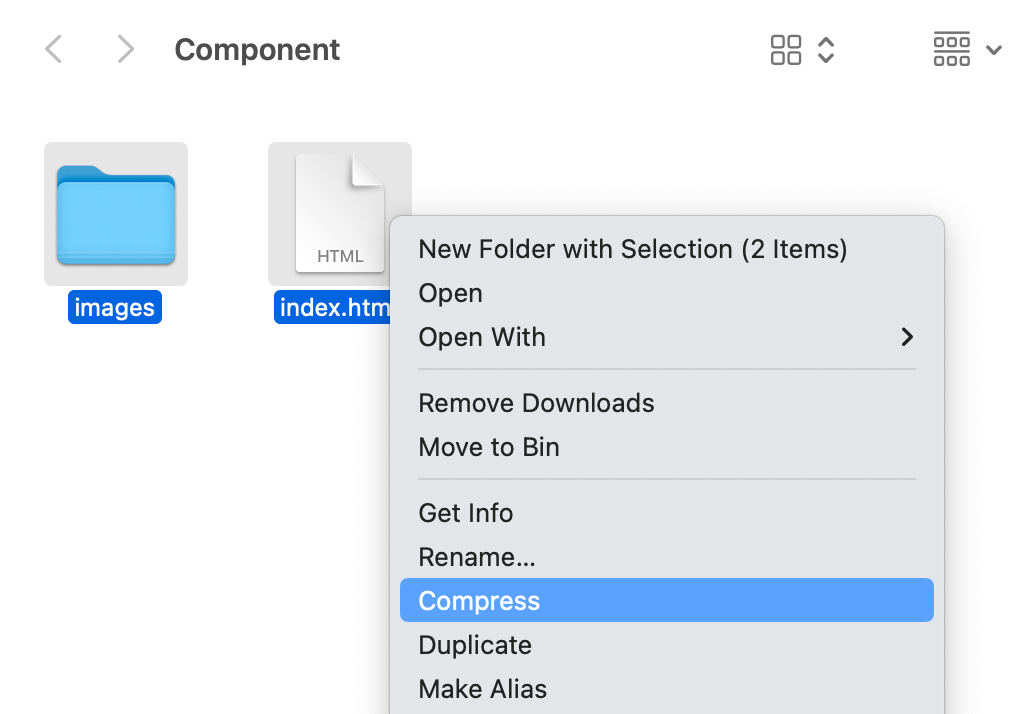
Toute ressource HTML5 repose sur un fichier .html. La première chose à considérer est que ce fichier doit toujours s’appeler index.html. De plus, évitez d’utiliser des noms de fichiers longs et des caractères spéciaux dans les autres fichiers de votre ressource HTML5 (ne pas utiliser d’accents, de lettre "ñ", etc.). Une fois votre ressource prête, suivez ces étapes :
Sélectionnez et compressez tous les fichiers comme indiqué dans la capture d’écran.
IMPORTANT : Sélectionnez tous les fichiers et compressez-les. NE PAS compresser le dossier contenant les fichiers.
Un fichier ZIP sera créé. Vous pouvez le nommer comme vous le souhaitez (ex. : Pop-up-01). Là encore, évitez les noms longs et les caractères spéciaux.
Glissez-déposez le fichier ZIP sur la plateforme et cliquez sur Créer une page.

Enfin, connectez la ressource créée à votre projet via le plugin.
Une fois votre ressource HTML5 créée, vous pourrez l’intégrer sous forme de pop-up ou l’ajouter en tant qu’"Animation" dans votre publication. Consultez ces articles pour savoir comment procéder :




No comments.