Créer un slider avec des images et des vidéos n’a jamais été aussi simple ! C’est aussi une manière très intuitive de présenter ces magnifiques photos qui n’auraient probablement pas trouvé leur place sur une version imprimée.
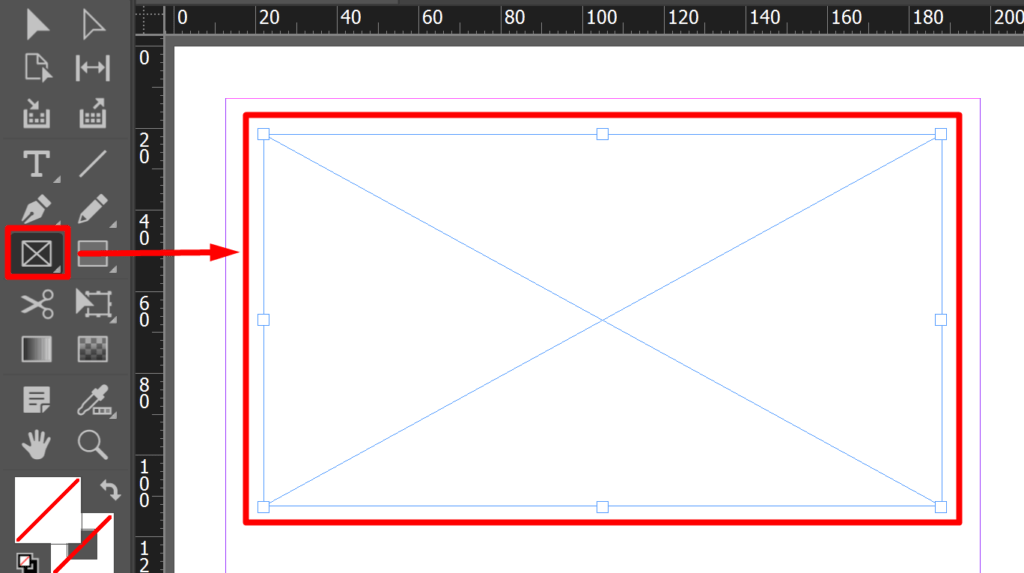
La première étape consiste à créer un cadre rectangulaire avec le format d’image de vos photos ou vidéos, dans l’orientation de votre choix (verticale ou horizontale), puis à le laisser sélectionné.

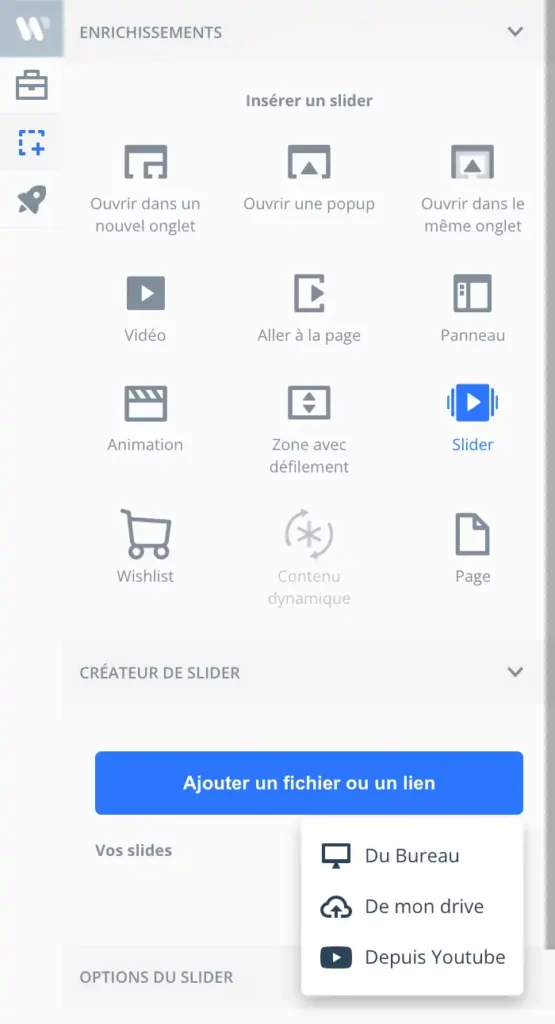
- Dans le plugin, cliquez sur la section Enrichissements, puis sélectionnez l’option Carrousel.
- Cliquez sur Ajouter un fichier ou un lien pour commencer à ajouter vos images et/ou vidéos.
- Vous pouvez utiliser des fichiers locaux, les charger au préalable dans le Drive, ou bien utiliser des liens de vidéos YouTube.
Configurer votre Slider
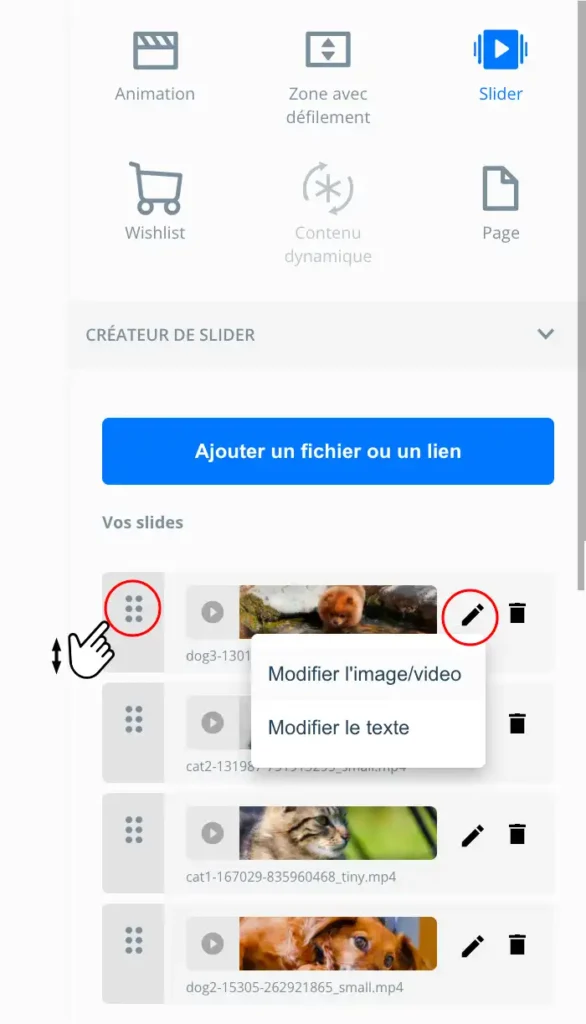
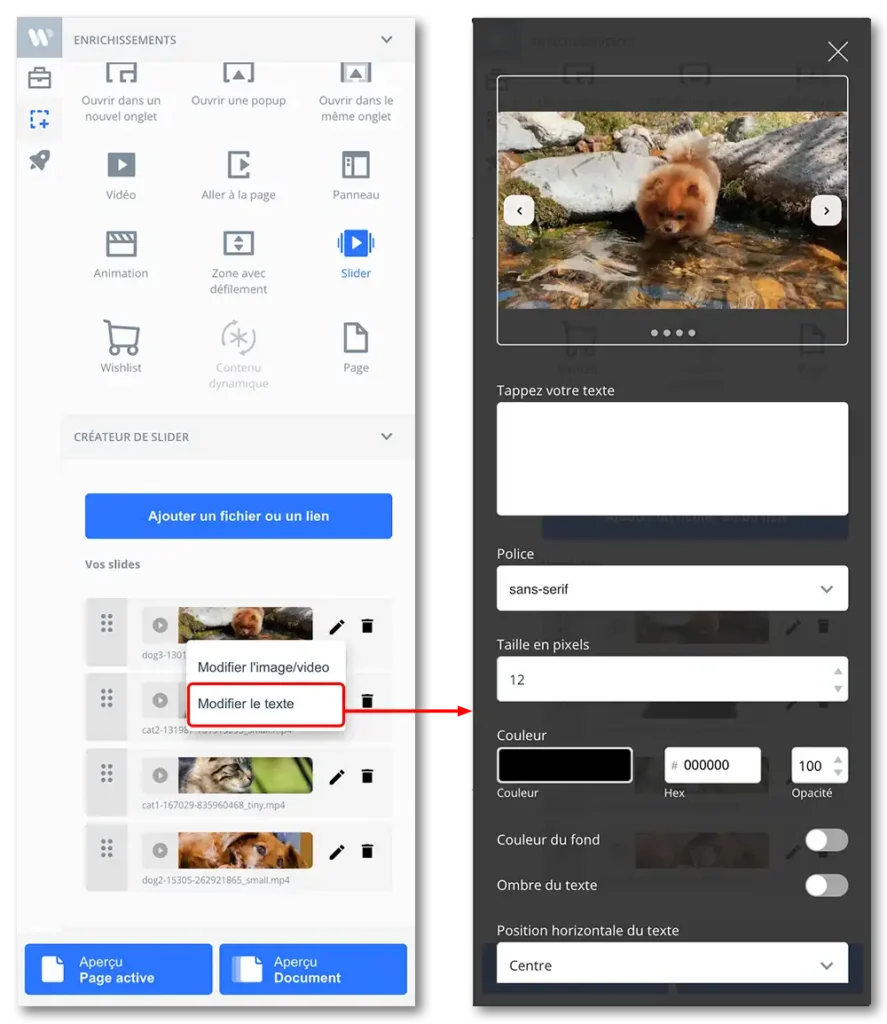
Ajoutez du texte à vos diapositives
- L’icône de crayon permet d’ajouter du texte à la diapositive. Avec cette option, vous pouvez :
- Rédiger votre texte
- Choisir entre une police sans serif ou serif
- Définir la taille du texte en pixels
- Définir la couleur et l’opacité du texte
- Ajouter une boîte ou une ombre en arrière-plan du texte
- Définir la position horizontale du texte : gauche, centre ou droite
- Définir la position verticale du texte : haut, centre, bas, au-dessus de la diapositive ou en dessous
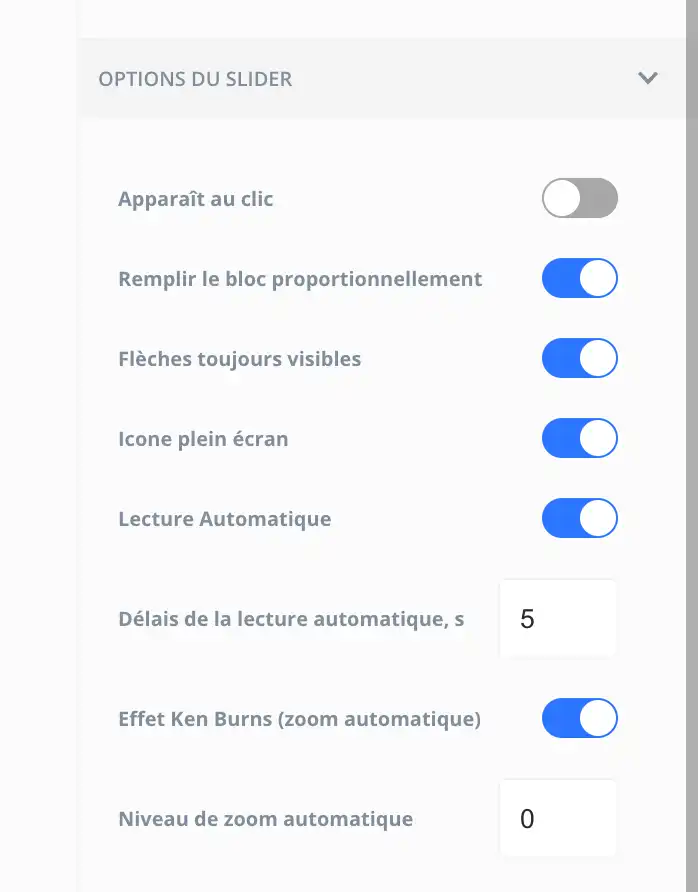
Paramètres du slider
- Apparaît au clic : ouvre le slider en plein écran lorsqu’on clique sur la zone qu’il occupe dans le cadre rectangulaire. Le slider ne s’affiche pas directement sur la page.
- Remplir le bloc proportionnellement : activez cette option pour que les images remplissent toute la boîte, quelle que soit leur taille ou proportion.
- Flèches toujours visibles : activez cette option pour que les flèches de navigation soient toujours visibles.
- Icône plein écran : activez cette option pour que l’icône de plein écran soit toujours visible.
- Lecture automatique : activez cette option pour que les photos/vidéos défilent automatiquement. Vous pouvez définir le délai entre chaque diapositive.
- Délais de la lecture automatique : le délai en secondes entre les transitions automatiques des diapositives
- Effet Ken Burns (zoom automatique) : activez cette option pour ajouter un effet de zoom animé lors de la transition entre les diapositives. Définissez ensuite le pourcentage de zoom.
- Niveau de zoom automatique : ajustez le facteur d’échelle pour l’effet de zoom. Par exemple, un facteur de 1,5 augmentera le zoom de 50 %.







No comments.