1. Créez les éléments souhaités en utilisant l’outil bloc rectangulaire:
- le bouton qui déclenche l'apparition du pop-in;
- le pop-in lui même image ou texte, selon votre choix;
- le bouton "Fermer".
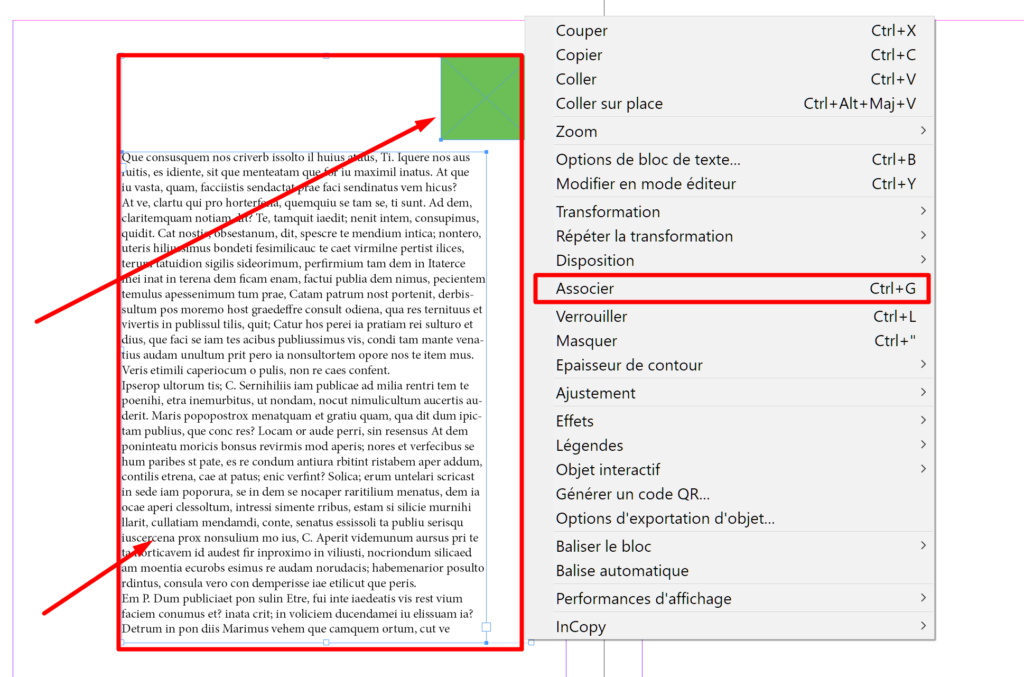
2. Sélectionnez le bouton "Fermer" et le contenu du pop-in et associez-les.

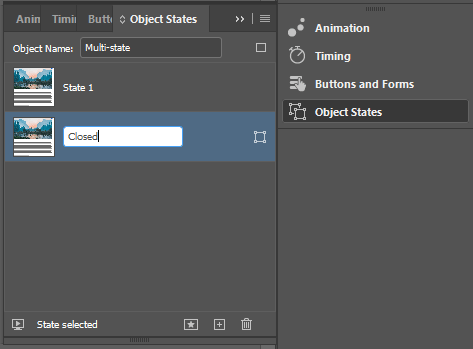
3. Une fois les éléments associés, créez les états d'objet => "États d'objet" => "Créer un état".

- 2 états sont créés par défaut. Le premier état, qui sera attribué au bouton "Fermer'', doit être vide.
3.1. Créez un rectangle vide dans n’importe quel endroit de la page;
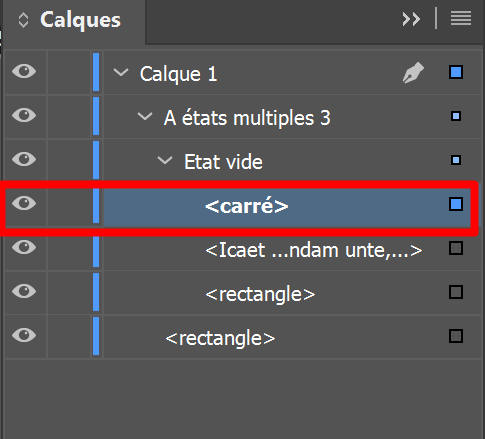
3.2. Allez dans la partie "Calques", où vous devez glisser et déposer le rectangle dans l’état d’objet 1 (état d’objet vide);

3.3. Allez dans la partie état d’objet et supprimez le contenu du premier état ( état d’objet vide), sauf le rectangle vide;
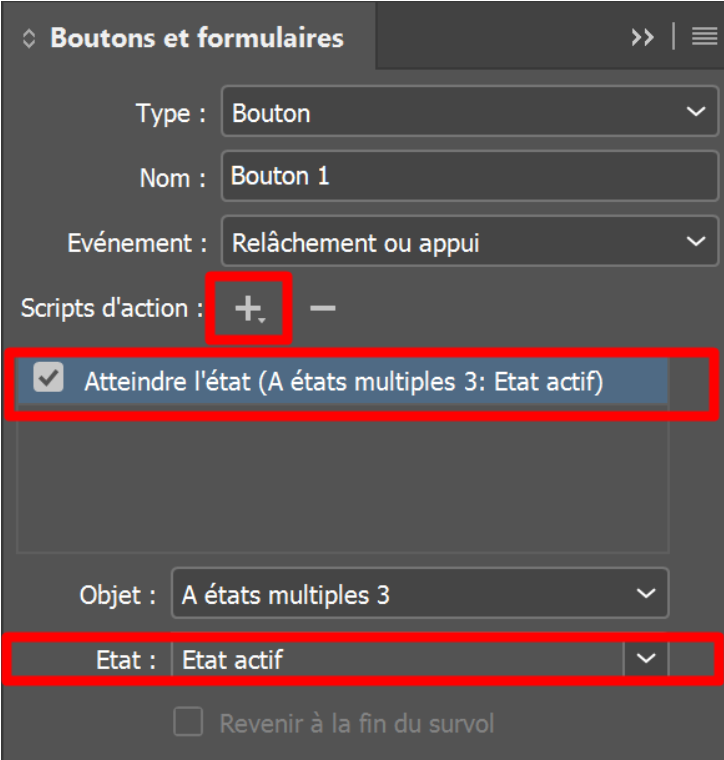
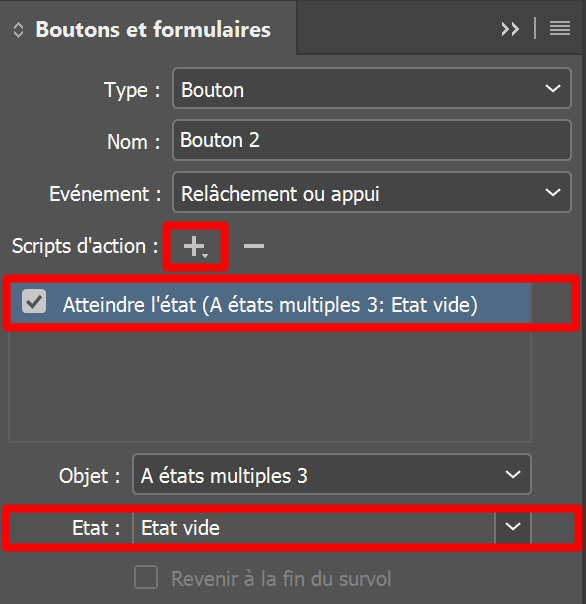
4. Sélectionnez le bouton qui déclenche le pop-in et attribuez-lui l’action "Atteindre l’état" => état 2 ( état actif) depuis la partie "Boutons et formulaires".

5. Placez-vous sur l’état d’objet 2, sélectionnez le bouton de fermeture et attribuez-lui l’action "Atteindre l’état" => état 1 (état vide) depuis la partie "Boutons et formulaires".




No comments.